Vorraussetzung für eine Pimcore installation ist DDEV und Docker.
Wenn dies erfüllt ist dann folgende Schritte gehen.
In der Konsole das Projekt (folder) anlegen und folgende Befehle nutzen.
mkdir pimcore-project
cd pimcore-project
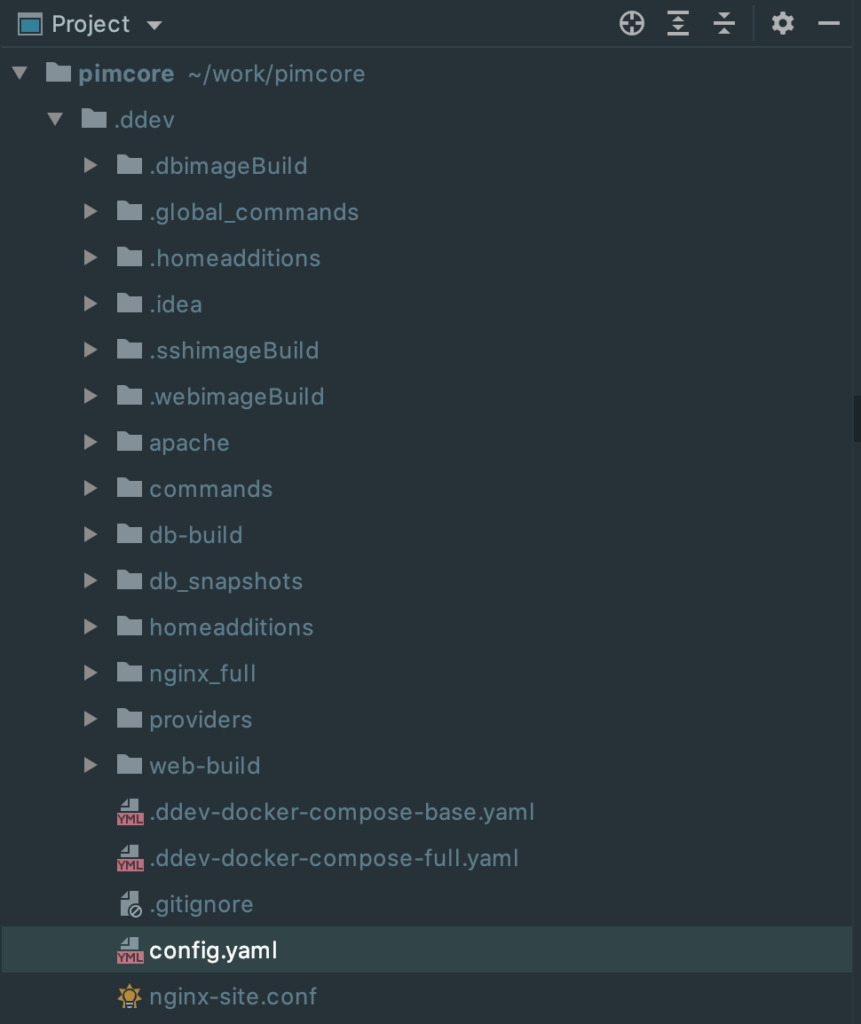
ddev config --project-type=phpAnschließen das Projekt im Codeeditor öffnen und im Folder .ddev das File config.yaml öffnen.

und folgende Einstellungen an der config.yaml vornehmen.
name: pimcore
type: php
docroot: public
php_version: "8.0"
webserver_type: nginx-fpm
router_http_port: "80"
router_https_port: "443"
xdebug_enabled: true
additional_hostnames: []
additional_fqdns: []
mariadb_version: "10.3"
mysql_version: ""
use_dns_when_possible: true
composer_version: 2.1.3
web_environment: []Wichtig für eine Pimcore 10 installation ist die php-version 8.0 und ebenso die composer version von 2.1.3 in der Config zu hinterlegen.
Datei speichern und im selben Folder „.ddev“ die Datei „nginx-site.conf“ angelegen. Die Konfiguration für die nginx-site.conf findet man auf dieser Seite. Auf der Pimcore Dokumentation die Development Enviroment heraus kopieren und in die nginx-site.conf hinterlegen und speichern. Achtung, für dieses Tutorial wurde die pimcore Version 10.0 (current) genommen.
Anschließen in der console den Befehl ausführen
Es hat sich herausgestellt das die Nutzung des Nginx server problem hervorruft. Allen voran blockiert nginx das rendern von css javscript links.
Daher hier eine Einstellung für Apache
name: pimcore
type: php
docroot: public
php_version: "8.0"
webserver_type: apache-fpm
router_http_port: "80"
router_https_port: "443"
xdebug_enabled: true
additional_hostnames: []
additional_fqdns: []
mariadb_version: "10.3"
mysql_version: ""
use_dns_when_possible: true
composer_version: 2.1.3
web_environment: []ddev composer create pimcore/demo
// in der Pimcore 10 version gibt es keinen Folder <web>
// dieser heißt nun public, also entsprechend anpassen
ddev config --docroot=public
ddev restart
Composer installiert nun alle Anhängigkeiten, mit dem ddev config -docroot Command setzen wir das Verzeichnis Public als DocumentRoot.
Jetzt noch anschließend folgende Consolen befehle ausführen.
ddev ssh
// damit der untere Befehl funktioniert sollte man sich im hauptverzeichnis seines projects befinden, ansonsten einfach den pfad anpassen. also statt vendor/bin/pimcore eben ../vendor/bin/pimcore-install.
export PIMCORE_INSTALL_MYSQL_HOST_SOCKET=db:3306; vendor/bin/pimcore-installMit dem letzten Befehl hinterlegen sie die admin zugangsdaten für Pimcore und geben die zugangsdaten für verbindung zur datenbank ein. Die db zugangsdaten sind für alle einstellungen db.
Für Pimcore Erweiterungen wie Datahub und Coreshop wird empfohlen zuerst die Anleitung von Datahub zu installieren und anschließend die von Coreshop.