DELETE relations.*, taxes.*, terms.* FROM wp_term_relationships AS relations INNER JOIN wp_term_taxonomy AS taxes ON relations.term_taxonomy_id=taxes.term_taxonomy_id INNER JOIN wp_terms AS terms ON taxes.term_id=terms.term_id WHERE object_id IN (SELECT ID FROM wp_posts WHERE post_type='product'); DELETE FROM wp_postmeta WHERE post_id IN (SELECT ID FROM wp_posts WHERE post_type = 'product'); DELETE FROM wp_posts WHERE post_type = 'product';
Kategorie: Wordpress
/* change default from eamil worpdress */
function change_my_from_address( $original_email_address ) {
return 'jobs@droidcon.com';
}
add_filter( 'wp_mail_from', 'change_my_from_address' );
// Function to change sender name
function change_my_sender_name( $original_email_from ) {
return 'droidcon';
}
add_filter( 'wp_mail_from_name', 'change_my_sender_name' );WordPress Woocommerce
Wenn ein User sich einloggt in WordPress oder Woocomerce dann sollte es dem User auch angezeigt werden. Die kann man mit einem Filter erreichen
add_filter( 'wp_nav_menu_items', 'ag_dynamic_menu_item_label', 9999, 2 );
function ag_dynamic_menu_item_label( $items, $args ) {
if ( ! is_user_logged_in() ) {
$items = str_replace( "Mein Konto", "Login", $items );
}
if( is_user_logged_in() ){
$items =str_replace( "Mein Konto", "Hallo " . wp_get_current_user()->user_firstname, $items);
}
return $items;
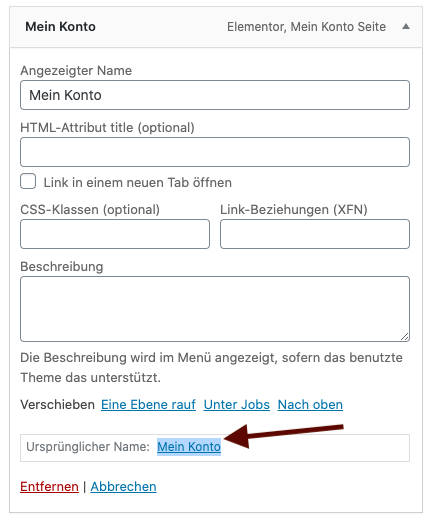
}Der Wert „Mein Konto“ entspricht dem Value Wert im Menu Ursprünglicher Name. Siehe bild unten:

wordpress suche ajax complete
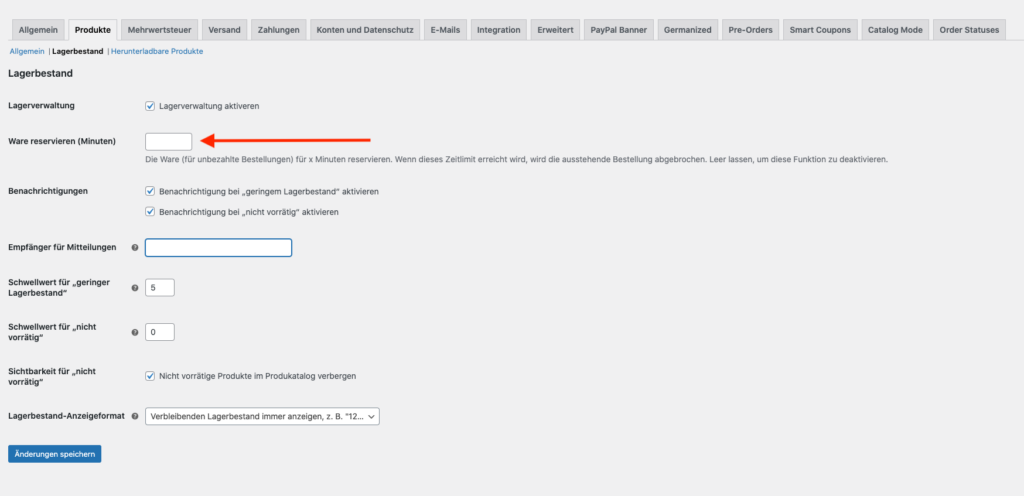
Bei Woocommerce ist es manchmal gewünscht, Ware im Lager zurückzuhalten. Hier mal ein Beispiel:
Die Artikel werden aus dem Lager abgezogen wenn die Bestellung während des Bestellvorgang erstellt wird, was ermöglicht, das der erste Kunde noch die Zahlung verarbeiten kann, wenn der zweite mit der Zahlungsabwicklung beginnt, ist der Bestand für den zweiten Kunden noch verfügbar.
Diese Einstellung kann man im woocommerce unter
WOOCOMMERCE->PRODUKTE->LAGERBESTAND einstellen

Lässt man das Feld mit der Ware reservieren leer, quasi hinterlegt keinen Zeitwert in welchem die Ware reserviert werden soll, dann können Kunden nur soviele Artikel kaufen wie im Stock hinterlegt.
Eine Möglichkeit den Bestand zu halten und diese Funktion trotzdem zu nutzen bietet offentsichtlich dieses Plugin:
https://wordpress.org/plugins/woocommerce-cart-stock-reducer/
Das ist aber noch nicht getestet.
Um das ganze auf Code Ebene abzubilden hier der Zustand Backorder zu verbieten wenn der Bestand auf Null sinkt:
Backend:
add_action( 'admin_footer', 'disable_backorder_option_from_product_settings' );
function disable_backorder_option_from_product_settings() {
global $pagenow, $post_type;
if( in_array( $pagenow, array('post-new.php', 'post.php') ) && $post_type === 'product' ) :
?>
<script>
jQuery(function($){
// For product variations
$('#variable_product_options').on('change', function(){
$('select[name^=variable_backorders]').each( function(){
$(this).prop('disabled','disabled').val('no');
});
});
// For all other product types
$('select#_backorders').prop('disabled','disabled').val('no');
});
</script>
<?php
endif;
}Der Code für das Frontend:
add_filter( 'woocommerce_product_backorders_allowed', '__return_false', 1000 );
add_filter( 'woocommerce_product_backorders_require_notification', '__return_false', 1000 );
add_filter( 'woocommerce_product_get_backorders', 'get_backorders_return_no' );
add_filter( 'woocommerce_product_variation_get_backorders', 'get_backorders_return_no' );
function get_backorders_return_no( $backorders ){
return 'no';
}
add_filter( 'woocommerce_product_get_stock_status', 'filter_product_stock_status', 10, 2 );
add_filter( 'woocommerce_product_variation_get_stock_status', 'filter_product_stock_status', 10, 2 );
function filter_product_stock_status( $stock_status, $product ){
return $product->get_stock_quantity() <= 0 ? 'outofstock' : $stock_status;
}Was ist DDEV?
DDEV ist eine lokale Entwicklungsumgebung auf basis von Docker. Es wurde entwickelt um per automitierten scripten Container für Webserver und Datenbanken (und mehr) schnell zu implementieren.
DDEV ist für folgende Projekt konzipiert:
WordPress, TYPO3, Drupal, Php-projekte (bis version 8) und für alle die sich etwas besser auskennen auch für pimcore und viele andere projekte.
Requirements:
DockerVersion => 18.06
Docker-compose => 1.21. (Mac, Linus oder Windows)
MacOS Version => Sierra oder neuer
Linus 0> Ubuntu 14.04, Debian Jessie+, Fedora 25+
Windows => 10Home
Hier ein kurze Auflistung der DDEV Befehle:
ddev auth ssh
ddev composer
ddev config
ddev describe
ddev exec
ddev list
ddev logs
ddev start
ddev stop
ddev config
PS ~\ddev\wp-meetup> ddev config
• Creating a new ddev project config in the current directory (~\ddev\wp-meetup)
• Once completed, your configuration will be written to ~\ddev\wp-meetup.ddev\config.yaml
• Project name (wp-meetup):
• The docroot is the directory from which your site is served.
• This is a relative path from your project root at ~\ddev\wp-meetup
• You may leave this value blank if your site files are in the project root
• Docroot Location (current directory):
• Found a php codebase at ~\ddev\wp-meetup.
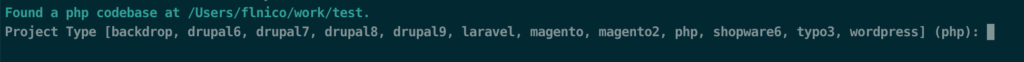
• Project Type typo3, backdrop, php, drupal6, drupal7, drupal8, wordpress: wordpress
• Configuration complete. You may now run ‚ddev start‘.
Hilfe und Doku:
• Installation: https://ddev.readthedocs.io/en/latest/#installation
• Bugs: https://github.com/drud/ddev/issues
• Stack Overflow: https://stackoverflow.com/questions/tagged/ddev
• Doku: https://ddev.readthedocs.io/en/latest/
• Weitere Services:
https://ddev.readthedocs.io/en/latest/users/extend/additional-services/
• Video: DDEV in 90 Sekunden
(https://www.youtube.com/watch?v=rj4WTnZcjjY)
• Slack Channel: #ddev und #ddev-wordpress – typo3.slack.com
DDEV Projekt mit WP-CLI automatisieren
Was ist WP-Cli
wp-cli ist eine Sammlung von commandline befehlen für die Verwaltung und Installation von WordPress. Man kann Plugins installieren, aktualsieren, Multisite installation Konfigurieren ….
https://wp-cli.org/de/
Anpassungen der Wp-config.php wenn notwendig.
FALSCH
define( 'ABSPATH', dirname(__FILE__) . '/');RICHTIG
if ( !define( 'ABSPATH' ) )
define( 'ABSPATH', dirname(__FILE__). '/');Install ddev für WordPress
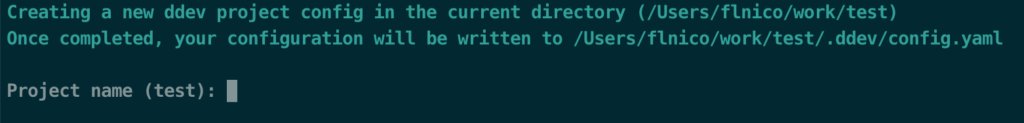
ddev config
Einfach mit Enter bestätigen wenn der Projekt name gleich ist.

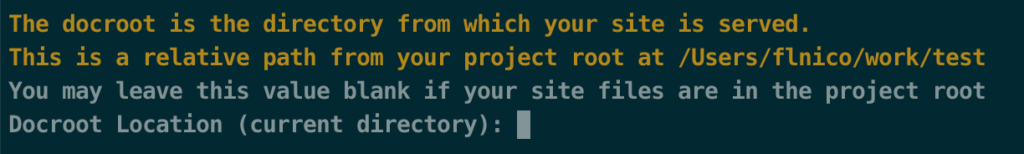
Mit Enter bestätigen, da bei WordPress keine besonderer Folder mit einem Docroot ausgewählt werden muss

Im letzten Schritt „wordpress“ eingeben und mit Enter bestätigen.

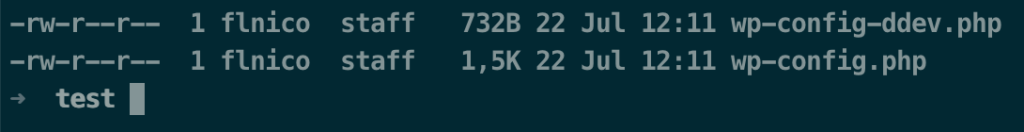
Abschließend sollten nun beide im Bild angezeigten Dateien im Install Folder liegen. Mit dem Commandline befehl ls -a sieht man auch einen .ddev folder, darin befinden sich alle Scripte zur automatischen erstellung von Docker Webserver und Routing sowie Datenbanken.
Installation & Konfiguration von WordPress im DDEV Web-container
(1) Download und Installtion von wordpress
// Holen der letzten aktuell wordpress version in Deutsch
$> wp core download --locale=de_DE --version=latest
$> wp core install --url=$DDEV_URL --title="dein title" --admin_user="deinUsername" admin_email="deineEmail"
$>wp config set WP_POST_REVISIONS false --raw --add --anchor="/**Authentication Unique Keys and Salts. */"
$>wp config set WP_MEMORY_LIMIT 256M --add --anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set WP_MAX_MEMORY_LIMIT 256M --add --anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set DISALLOW_FILE_EDIT true --raw --anchor="/** Authentication Unique Keys and Salts. *Weiter Konfigurationen
$>wp config set WP_DEBUG true --raw --add --anchor="/**
Authentication Unique Keys and Salts. */"
$>wp config set WP_DEBUG_LOG true --raw --add --
anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set WP_DEBUG_DISPLAY false --raw --add --
anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set SCRIPT_DEBUG true --raw --add --
anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set SAVEQUERIES true --raw --add --anchor="/**
Authentication Unique Keys and Salts. */"Anpassungen per commandline
## delete the first post and the comment
$>wp post delete 1 --force
## delete all default plugins
&>wp plugin delete $(wp plugin list --status=inactive --field=name)
## delete the default blogdescription
$>wp option update blogdescription ""
## hide for the search engines
$>wp option update blog_public 0
## disable the avatars
$>wp option update show_avatars 0Installationen und Activeren von Plugins
## install and activate some plugins
$>wp plugin install contact-form-7 --activate
$>wp plugin install flamingo --activate
## after installing all plugins, update the language
$>wp language plugin install --all de_DEDa Barrierefreie Webseiten auf Seiten des Frontends mächtig viel arbeit macht hier ein Seite mit Plugins für Barrierefreiheit.
https://abilitools.com/2020/04/17/die-8-besten-wordpress-plugins-fuer-mehr-digitale-barrierefreiheit/