Kategorie: Uncategorized
DDEV Pimcore install
Vorraussetzung für eine Pimcore installation ist DDEV und Docker.
Wenn dies erfüllt ist dann folgende Schritte gehen.
In der Konsole das Projekt (folder) anlegen und folgende Befehle nutzen.
mkdir pimcore-project
cd pimcore-project
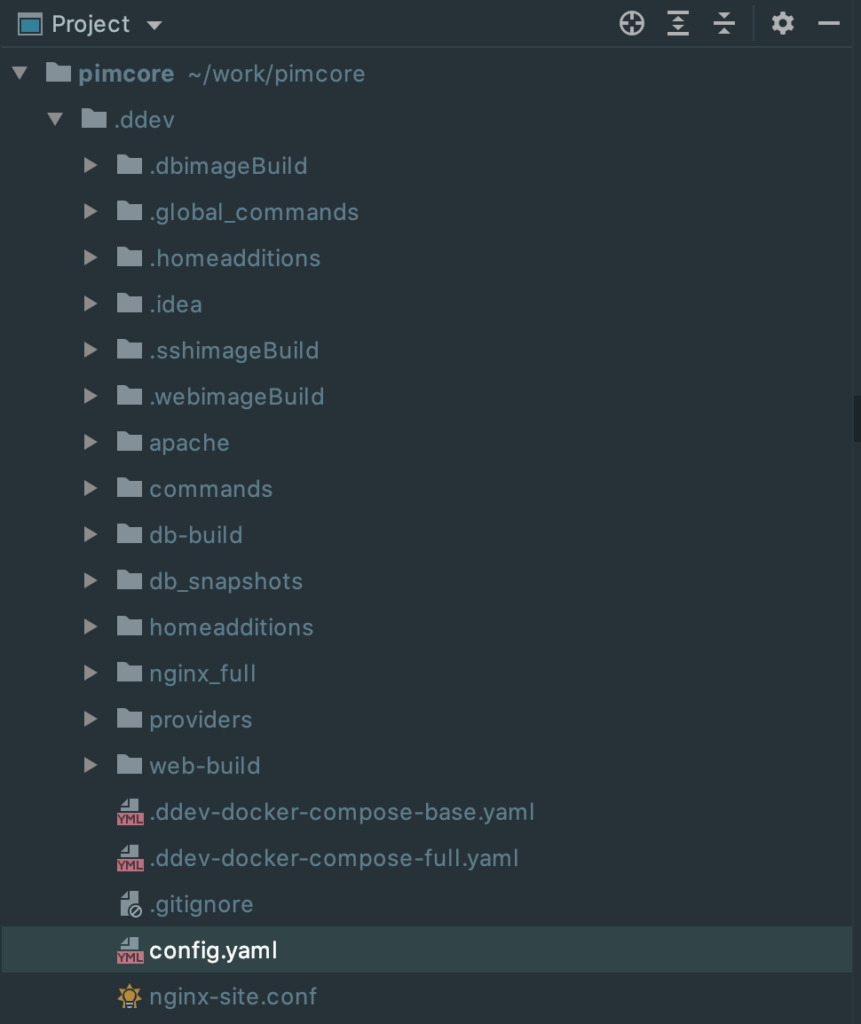
ddev config --project-type=phpAnschließen das Projekt im Codeeditor öffnen und im Folder .ddev das File config.yaml öffnen.

und folgende Einstellungen an der config.yaml vornehmen.
name: pimcore
type: php
docroot: public
php_version: "8.0"
webserver_type: nginx-fpm
router_http_port: "80"
router_https_port: "443"
xdebug_enabled: true
additional_hostnames: []
additional_fqdns: []
mariadb_version: "10.3"
mysql_version: ""
use_dns_when_possible: true
composer_version: 2.1.3
web_environment: []Wichtig für eine Pimcore 10 installation ist die php-version 8.0 und ebenso die composer version von 2.1.3 in der Config zu hinterlegen.
Datei speichern und im selben Folder „.ddev“ die Datei „nginx-site.conf“ angelegen. Die Konfiguration für die nginx-site.conf findet man auf dieser Seite. Auf der Pimcore Dokumentation die Development Enviroment heraus kopieren und in die nginx-site.conf hinterlegen und speichern. Achtung, für dieses Tutorial wurde die pimcore Version 10.0 (current) genommen.
Anschließen in der console den Befehl ausführen
Es hat sich herausgestellt das die Nutzung des Nginx server problem hervorruft. Allen voran blockiert nginx das rendern von css javscript links.
Daher hier eine Einstellung für Apache
name: pimcore
type: php
docroot: public
php_version: "8.0"
webserver_type: apache-fpm
router_http_port: "80"
router_https_port: "443"
xdebug_enabled: true
additional_hostnames: []
additional_fqdns: []
mariadb_version: "10.3"
mysql_version: ""
use_dns_when_possible: true
composer_version: 2.1.3
web_environment: []ddev composer create pimcore/demo
// in der Pimcore 10 version gibt es keinen Folder <web>
// dieser heißt nun public, also entsprechend anpassen
ddev config --docroot=public
ddev restart
Composer installiert nun alle Anhängigkeiten, mit dem ddev config -docroot Command setzen wir das Verzeichnis Public als DocumentRoot.
Jetzt noch anschließend folgende Consolen befehle ausführen.
ddev ssh
// damit der untere Befehl funktioniert sollte man sich im hauptverzeichnis seines projects befinden, ansonsten einfach den pfad anpassen. also statt vendor/bin/pimcore eben ../vendor/bin/pimcore-install.
export PIMCORE_INSTALL_MYSQL_HOST_SOCKET=db:3306; vendor/bin/pimcore-installMit dem letzten Befehl hinterlegen sie die admin zugangsdaten für Pimcore und geben die zugangsdaten für verbindung zur datenbank ein. Die db zugangsdaten sind für alle einstellungen db.
Für Pimcore Erweiterungen wie Datahub und Coreshop wird empfohlen zuerst die Anleitung von Datahub zu installieren und anschließend die von Coreshop.
Woocommerce Versandlabel erstellung
Zu einem funktionierenden Woocommerce Shop gehört natürlich auch die Abwicklung der Bestellung. Hier besonder hervorzuheben die Konfiguation von Germanized, wenn DHL als Standard Dienstleister genutzt werden soll.
Als Grundlage wird ein Account im Geschäftkundenportal von DHL vorrausgesetzt. Daneben ist zu empfehlen sich im Entwicklerportal von Dhl einen Account zu registerieren. Beides ist wichtig um am Anfang Testbestellungen machen können und eben auch Versandlabel erstellung zu testen.
Hat man sich bei beiden Portalen angemeldet, braucht man zuerst die EKP nummer vom GeschäftkundenPortal.
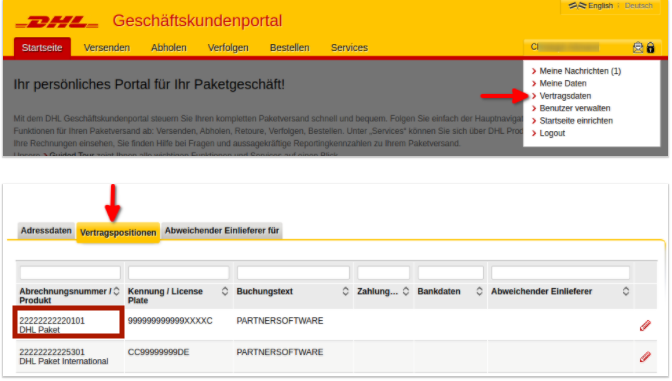
Dafür im Geschäftskunden Portal anmelden und unter „Vertragsdaten -> Vertragspositionen“ die ekp nummer heraussuchen. Siehe Screen unten.


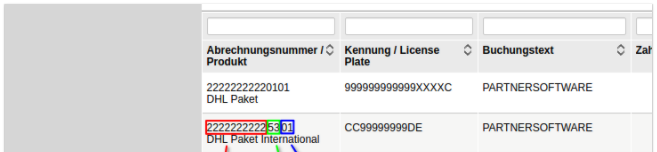
Hier bei dieser Nummer ist es wichtig zu wisssen das die ersten 10 stellen die EKP nummer ist. Die darauf folgenden zwei stellen ist die sogenannte Verfahrens-Kennziffer, z.B. DHL Paket International.
Die letzten beiden Stellen sind die Abrechnungsnummer.
Da wir diese nun haben, fangen wir mit der Config an.
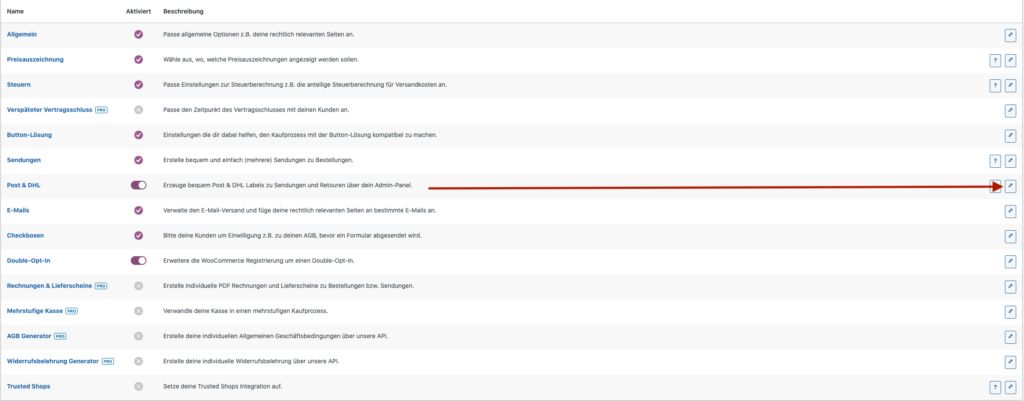
Loggen wir uns in das wp woocommere backend ein und gehen auf Woocommerce->Einstellungen->Germanized.

Unter dem Reiter DHL sieht man den Konfig Punkt Kundennummer (EKP) Dhl Integration aktivieren.
Hier tragen wir die 10 stellige EKP nummer ein.
Zu dem Punkt API kommen wir gleich, diesen überspringen wir erstmal.
Scrollen wir weiter herunten und kommen zum Punkt
„Produkte und Teilnahmenummern“
Oben im Screen haben sie gesehen das wir eine 10 stellige EKP nummer haben, gefolgt von 2stellen welche die Verfahrensnummer ist.
Wir tragen bei Produckte und Teilnahmenummern folgendes ein.
DHL Paket 01
DHL Wahrenpost 01
usw.
Diese letzten beiden Ziffern finden sie im Geschäftkundenportal.
Kommen wir nun zur API.
Falls sie sich im Entwicklerportal Registriert haben, sollten Sie eine eindeutige Entwickler id haben. diese Findet man unter MEIN KONTO -> Entwickler id.
Nun zurück in das Wp-system. Woocommerce->Einstellungen->Germanzid->Post & Dhl
Sandbox benutzername == Entwicklername
Sandbox Passwort == Passwort welches zum Einloggen im entwicklerportal genutzt wurde.
Soweit sind wir nun erstmal fertig mit der Grundkonfiguration.
Der nächste sehr wichtig punkt wartet bei Adressen. Es ist wichtig die Absender Adresse des shops zu hinterlegen, da sonst die DHL API nicht funktioniert und immer eine fehlermeldung kommt.
Oft muss man im Javascript prüfen ob eine Element gerade angezeigt wird ( block or none) um es dann bei jeweiliger anzeigen zu validieren.
Die wohl sicherste Lösung hierfür wäre im jQuery bereiche folgende.
$('#yourID').is(':visible');
$('#yourID').is(':hidden');Phpmailer gibt uns die Möglichkeit mehrere Mails mit einer Instanz zu versenden. Hier muss darauf geachtet werden, das die function clearAllRecipients aufgerufen werden. Die Funktion löscht alle im addAddress gelisteten E-mail Adressen. Hier ein Beispiel einer phpmailer instanz.
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\SMTP;
use PHPMailer\PHPMailer\Exception;
require 'vendor/autoload.php';
$mail = new PHPMailer(true);
try {
$mail->CharSet = 'UTF-8';
$mail->isSMTP(); // Send using SMTP
$mail->Host = 'deinMailHoster';
$mail->SMTPAuth = true;
$mail->Username = 'Username';
$mail->Password = 'Passwort';
$mail->SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS;
$mail->Port = 587;
$mail->setFrom('test@testmail.com');
$mail->addAddress('service@testmail.com');
$customerName = strip_tags(trim($_POST['userName']));
$email = strip_tags(trim($_POST['Email']));
$mail->isHTML(true);
$mail->Subject = $subject;
$mail->Body = "Hier kommt dann der Text für den Email Body rein";
$mail->send();
// Hier kommt die Konfiguration für die Zeite Mail.
// Die Empfänger werden alle auf null gesetzt
$mail->clearAllRecipients();
$mail->isHTML(true);
$mail->addAddress($second_email);
$mail->Subject = $subject;
// Pfad angeben für das hinterlegte Email template
$mailer_template = 'mailer-template/content-mail.php';
// Liest die gesamte datei in einen STring.
$template = file_get_contents($mailer_template);
// der mail wir der eingelesene String
// übergeben und in html gewandelt.
$mail>msgHTML($template);
// die zweite mail mit anderen Inhalt wir an
// einen zweiten neuen Recipient versendet.
$mail->send();
}catch(Exception $e){
echo "Mailer Error {$mail->ErrorInfo}";
$result = "Error";
}