Was ist DDEV?
DDEV ist eine lokale Entwicklungsumgebung auf basis von Docker. Es wurde entwickelt um per automitierten scripten Container für Webserver und Datenbanken (und mehr) schnell zu implementieren.
DDEV ist für folgende Projekt konzipiert:
WordPress, TYPO3, Drupal, Php-projekte (bis version 8) und für alle die sich etwas besser auskennen auch für pimcore und viele andere projekte.
Requirements:
DockerVersion => 18.06
Docker-compose => 1.21. (Mac, Linus oder Windows)
MacOS Version => Sierra oder neuer
Linus 0> Ubuntu 14.04, Debian Jessie+, Fedora 25+
Windows => 10Home
Hier ein kurze Auflistung der DDEV Befehle:
ddev auth ssh
ddev composer
ddev config
ddev describe
ddev exec
ddev list
ddev logs
ddev start
ddev stop
ddev config
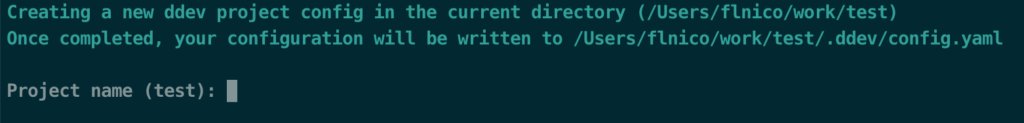
PS ~\ddev\wp-meetup> ddev config
• Creating a new ddev project config in the current directory (~\ddev\wp-meetup)
• Once completed, your configuration will be written to ~\ddev\wp-meetup.ddev\config.yaml
• Project name (wp-meetup):
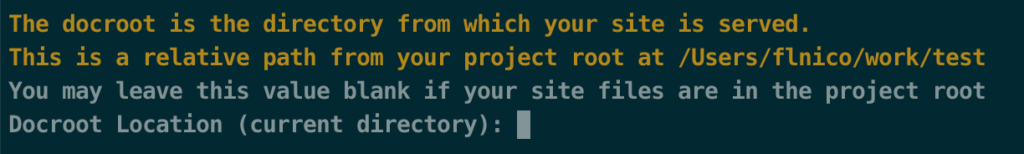
• The docroot is the directory from which your site is served.
• This is a relative path from your project root at ~\ddev\wp-meetup
• You may leave this value blank if your site files are in the project root
• Docroot Location (current directory):
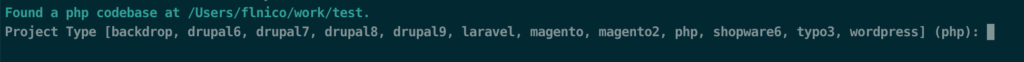
• Found a php codebase at ~\ddev\wp-meetup.
• Project Type typo3, backdrop, php, drupal6, drupal7, drupal8, wordpress: wordpress
• Configuration complete. You may now run ‚ddev start‘.
Hilfe und Doku:
• Installation: https://ddev.readthedocs.io/en/latest/#installation
• Bugs: https://github.com/drud/ddev/issues
• Stack Overflow: https://stackoverflow.com/questions/tagged/ddev
• Doku: https://ddev.readthedocs.io/en/latest/
• Weitere Services:
https://ddev.readthedocs.io/en/latest/users/extend/additional-services/
• Video: DDEV in 90 Sekunden
(https://www.youtube.com/watch?v=rj4WTnZcjjY)
• Slack Channel: #ddev und #ddev-wordpress – typo3.slack.com
DDEV Projekt mit WP-CLI automatisieren
Was ist WP-Cli
wp-cli ist eine Sammlung von commandline befehlen für die Verwaltung und Installation von WordPress. Man kann Plugins installieren, aktualsieren, Multisite installation Konfigurieren ….
https://wp-cli.org/de/
Anpassungen der Wp-config.php wenn notwendig.
FALSCH
define( 'ABSPATH', dirname(__FILE__) . '/');RICHTIG
if ( !define( 'ABSPATH' ) )
define( 'ABSPATH', dirname(__FILE__). '/');Install ddev für WordPress
ddev config
Einfach mit Enter bestätigen wenn der Projekt name gleich ist.

Mit Enter bestätigen, da bei WordPress keine besonderer Folder mit einem Docroot ausgewählt werden muss

Im letzten Schritt „wordpress“ eingeben und mit Enter bestätigen.

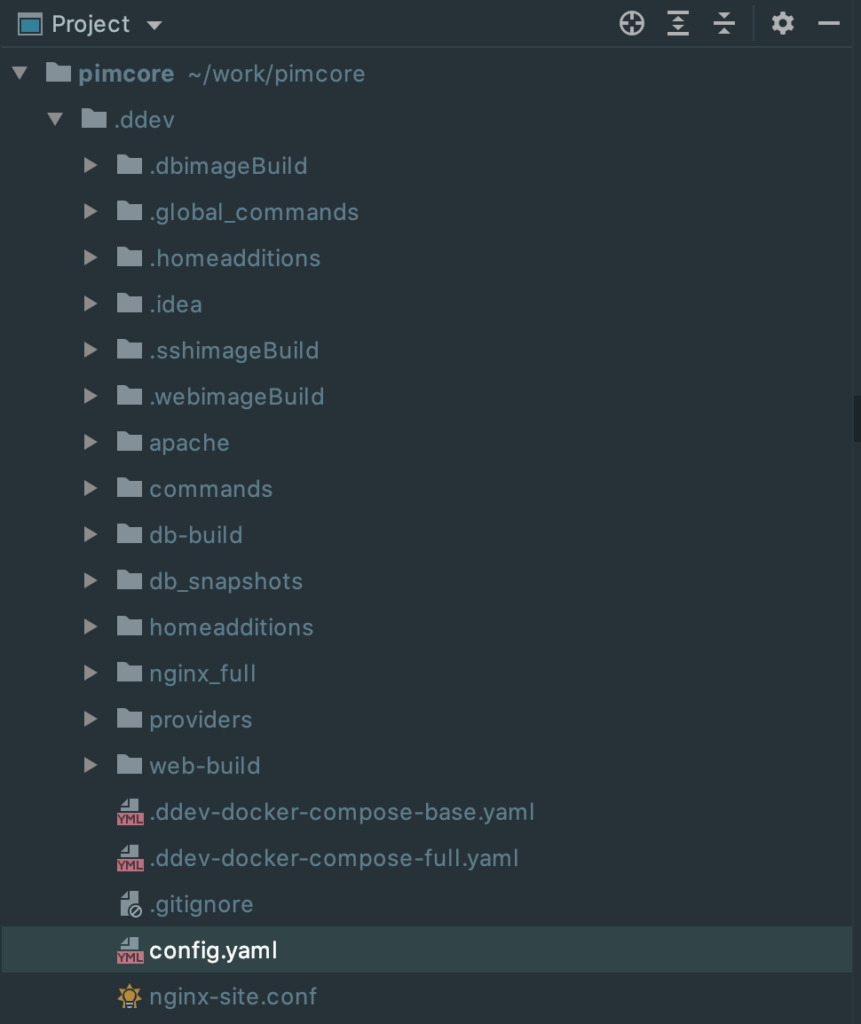
Abschließend sollten nun beide im Bild angezeigten Dateien im Install Folder liegen. Mit dem Commandline befehl ls -a sieht man auch einen .ddev folder, darin befinden sich alle Scripte zur automatischen erstellung von Docker Webserver und Routing sowie Datenbanken.
Installation & Konfiguration von WordPress im DDEV Web-container
(1) Download und Installtion von wordpress
// Holen der letzten aktuell wordpress version in Deutsch
$> wp core download --locale=de_DE --version=latest
$> wp core install --url=$DDEV_URL --title="dein title" --admin_user="deinUsername" admin_email="deineEmail"
$>wp config set WP_POST_REVISIONS false --raw --add --anchor="/**Authentication Unique Keys and Salts. */"
$>wp config set WP_MEMORY_LIMIT 256M --add --anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set WP_MAX_MEMORY_LIMIT 256M --add --anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set DISALLOW_FILE_EDIT true --raw --anchor="/** Authentication Unique Keys and Salts. *Weiter Konfigurationen
$>wp config set WP_DEBUG true --raw --add --anchor="/**
Authentication Unique Keys and Salts. */"
$>wp config set WP_DEBUG_LOG true --raw --add --
anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set WP_DEBUG_DISPLAY false --raw --add --
anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set SCRIPT_DEBUG true --raw --add --
anchor="/** Authentication Unique Keys and Salts. */"
$>wp config set SAVEQUERIES true --raw --add --anchor="/**
Authentication Unique Keys and Salts. */"Anpassungen per commandline
## delete the first post and the comment
$>wp post delete 1 --force
## delete all default plugins
&>wp plugin delete $(wp plugin list --status=inactive --field=name)
## delete the default blogdescription
$>wp option update blogdescription ""
## hide for the search engines
$>wp option update blog_public 0
## disable the avatars
$>wp option update show_avatars 0Installationen und Activeren von Plugins
## install and activate some plugins
$>wp plugin install contact-form-7 --activate
$>wp plugin install flamingo --activate
## after installing all plugins, update the language
$>wp language plugin install --all de_DE